About Javascript Crud App
Table of ContentsNot known Incorrect Statements About Javascript Crud App What Does Javascript Crud App Mean?The 7-Minute Rule for Javascript Crud AppMore About Javascript Crud App
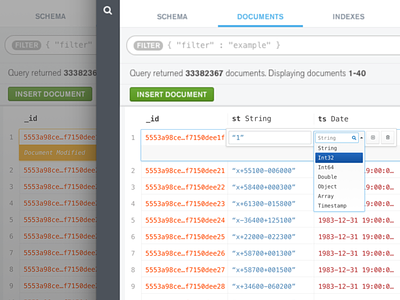
To develop, handle and save the information connected to the time tracking application, we will certainly use Flatlogic Generator schema editor. Flatlogic generator allows you to develop material types for the entities in your app. It exposes entities using generated API, which you can use to populate the frontend. The basic significance of the Scheme Editor is that it contains tables and also columns in your work you will certainly deal with them - Javascript Crud App.By clicking the prefabricated tab, you will certainly see in front of you all the columns produced in the table with its properties. In our excellent time tracking application, the entity remains default we will not add new columns to it. Collaborating with tables, you have 2 options include a new table or erase it.
As mentioned over, our application needs to have and also tables. After clicking the switch, a brand-new table will be included and also you will certainly be triggered to choose a name for this table - Javascript Crud App.
In our instance, we require to add two as well as tables. In order to produce a column, click on the table in which you desire to create a column as well as then click on the "button.
The 7-Second Trick For Javascript Crud App
title of the column that you will certainly see in your real-time application. Here you can use capital letters and also any names, as this does not influence the generation as well as operation of the application. in this food selection you can select the information sort of the column. The list below types are offered to pick from: String when you select this kind, you have an unique Multiline choice that adds several lines; Int; Decimal; Day; Boolean when choosing this kind, you require to set the value to True or Incorrect; Photos; Datetime.

By clicking the job name, you will certainly be required to the setups web page with additional details regarding the job, where you can familiarize on your own with the following features. After you site web click task name you will be required to the overview of the project page, where you will see details regarding the job, in addition to the various features you can apply to it.
To do this, click on the Download switch as well as obtain a subscription to one of the paid plans (which can be canceled at any type of time). Before downloading the code, you can also watch the live demo of your job. To do this, click on the Deploy button on the summary tab opposite the Live link line.
The Definitive Guide for Javascript Crud App

Currently let's pay some focus to each of the CRUD operations. "Produce" procedure includes brand-new records to the table and the database it's associated to.
One of them is the Multirow Insert. It allows us produce multiple entrances with a solitary statement. The distinction in operating rate for a solitary entrance is minimal yet could expand considerable when your server has to process millions of access. Copying rows from other tables integrates Create/Insert procedure with Read/Select.
Review or Select procedure is usually attributed as the most preferred of Waste operations. This operation Extracts data from one or more areas within the database.
More About Javascript Crud App
The 2 remaining declarations are understood under the very same names both within the CRUD principle as well as in SQL. Data source fields can as well as virtually constantly will have internal constraints on the information saved.

In this write-up, we found out about the principle of CRUD, discussed exactly how to apply their website CRUD procedures to internet growth, and placed it in a REST context. We also checked out 2 means to develop a standard waste application, the typical method as well as the faster method with the Flatlogic Generator. If you discover any mistakes in the post or wish to supplement it please contact me.
Something failed. Javascript Crud App. Wait a minute as well as attempt once again Attempt once again.
Comments on “Javascript Crud App - Questions”